ماژول وردپرسی تماس رایگان از سایت سامانه کال می چطور کار
چگونه بدون از بین رفتن تغییراتی که قبلا روی سایت خود اعمال کردهایم، قالب وردپرس را بروزرسانی کنیم؟ یکی از بهترین نکاتی که در رابطه با وردپرس وجود دارد این است که دارای گزینههای سفارشیسازی ساده است که میتوانید از طریق قالبها و افزونههای وردپرس به آنها دست یابید. همچنین میتوانید با افزودن اسنیپت کدها و کدهای CSS استایل خود به قالب وردپرس این تغییرات و حالات سفارشی را ارتقای بیشتری نیز بدهید. اما وقتی نوبت به بروزرسانی قالب میشود مشکلاتی پدید میآید. اگر دقت نکنید احتمال اینکه برخی از تغییراتی که در قالب بوجود آوردهاید از بین برود، افزایش خواهد یافت. پس باید کاری کنیم تا آپدیت قالب وردپرس بدون از دست رفتن تغییرات امکانپذیر شود.
آپدیت قالب وردپرس بدون از دست رفتن تغییرات
در این مقاله به شما نشان میدهیم که بروزرسانی قالب وردپرس بدون از دست رفتن تنظیمات سفارشی تا چه حد آسان است. همچنین به شما خواهیم گفت که چطور به درستی قالب خود را سفارشی کنید تا در زمان فراهم آمدن قابلیت بروزرسانی تحت تاثیر قرار نگیرد.
بروزرسانی قالب وردپرس به چه صورت است؟
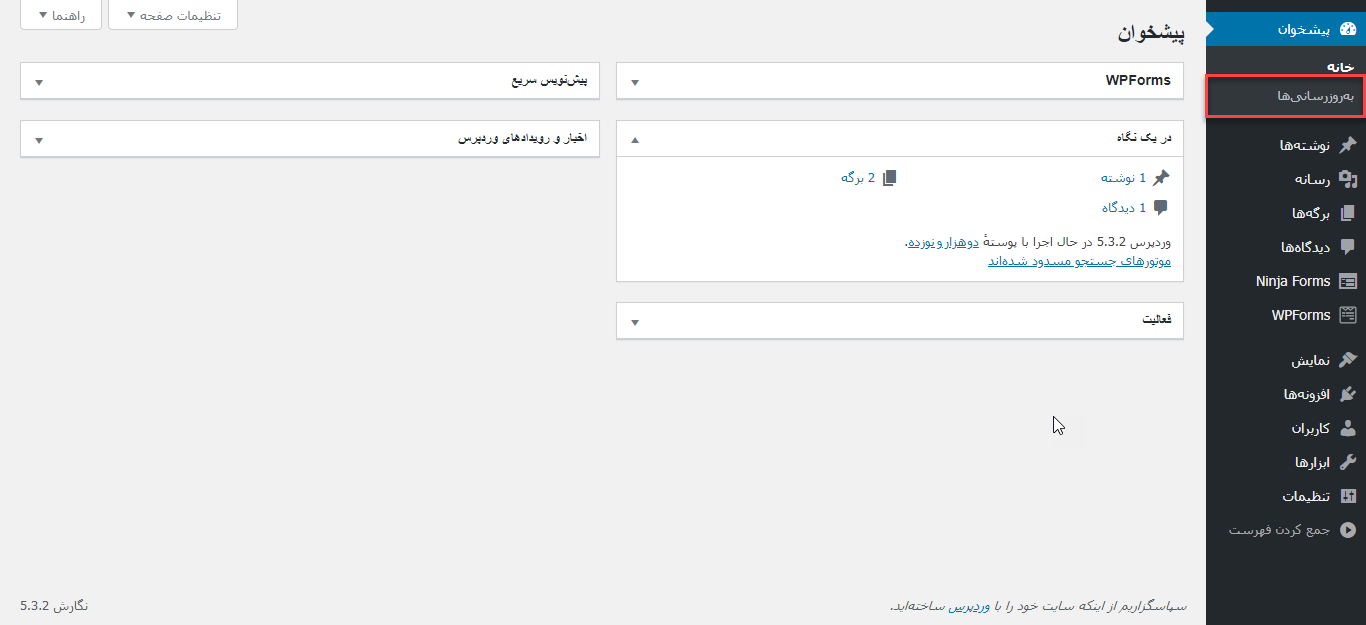
وردپرس دارای سیستم قدرتمند بروزرسانی است که نه تنها باعث بروزرسانی خود وردپرس میشود بلکه آپدیت قالبها و افزونههای آن را نیز پوشش میدهد. وبسایت وردپرس شما به طور منظم از صفحهی “پیشخوان » بهروزرسانیها” وضعیت بهروزرسانی را بررسی کرده و آن را اعمال میکند.

بهروزرسانیها برای امنیت و عملکرد وبسایت وردپرس شما بسیار مهماند. جدا از مسائل امنیتی و از بین بردن باگها، ارتقادهندگان قالب میتوانند از طریق این بهروزرسانیها ویژگیهای جدید را معرفی کنند. شما میتوانید برای نصب نسخهی جدید به سادگی بر روی دکمهی بهروزرسانی کلیک کنید. سپس وردپرس به دانلود پک قالب میپردازد و آن را از حالت زیپ خارج میکند و فایلهای قدیمی را با فایلهای جدید جایگزین میکند.
این کار باعث میشود تا فایلهای نصب شدهی قالب قدیمی وبسایت شما بازنویسی شوند. اگر به صورت دستی کدهای سفارشی را به فایلهای قالب وردپرس خود افزودهاید، تغییراتی که اعمال کردهاید از بین خواهند رفت و دیگر نمیتوانید آپدیت قالب وردپرس بدون از دست رفتن تغییرات داشته باشید.
با این وجود بگذارید تا ببینیم کدام یک از این تغییرات مربوط به قالبها ایمن هستند و کدام یک از موارد سفارشی شده از بین میروند.
کدام یک از تغییرات اعمال شده بر روی قالب میتوانند به هنگام بهروزرسانی از بین بروند؟
راههای متفاوتی برای سفارشی کردن قالب وردپرس شما وجود دارد. برخی از این تغییرات از حذف شدن ایمن هستند چرا که در دیتابیس مخصوص وردپرس ذخیره میشوند. این موارد شامل تمام تغییراتی هستند که از طریق سفارشی سازی داخلی قالب وردپرس از صفحهی “نمایش » سفارشیسازی” اعمال میشوند.
این سفارشیسازی قالب به شما امکان این را میدهد که قالب وردپرس خود را تغییر دهید و تمام تغییرات را در دیتابیس وردپرس دخیره میکند. شما میتوانید عکس بالای صفحه، رنگها، صفحهآرایی، CSS سفارشی و موارد دیگری را تغییر دهید. منوهای ویجت و مسیریابی وردپرس تحت تاثیر بهروزرسانی قالب قرار نمیگیرند. قالبهای محبوب وردپرس همچون Astra و Ocean WP هماکنون با افزونههای همراه وارد بازار میشوند. این افزونهها به سبب افزودن ویژگیهای اضافی به قالب شما استفاده میشوند. هر تغییری در قالب که از طریق این افزونههای همراه ایجاد شود نیز تحت تاثیر بهروزرسانی قالب قرار نمیگیرد و میتوان گفت شما در بروزرسانی قالب وردپرس بدون از دست رفتن تنظیمات سفارشی موفق خواهید شد.
اگر صفحهآرایی وردپرس خود را با استفاده از صفحهسازهایی همچون Divi Beaver Builder،المنتور و … سفارشی میکنید این تغییرات نیز تحت تاثیر قرار نمیگیرند و آپدیت قالب وردپرس بدون از دست رفتن تغییرات انجام میشود. هر ویژگی دیگری نیز که با استفاده از افزونه به سایت خود اضافه کردهاید نیز محفوظ خواهد ماند. برای مثال فرمهای برقراری تماس وردپرس، Google Analytics، email newsletter popups و … از تغییر محفوظاند.
تغییراتی که به هنگام بهروزرسانی از دست میدهید
اگر هرگونه کد را به فایل functions.php قالب خود افزوده باشید، این کد از بین خواهد رفت. هر تغییر CSS که به صورت مستقیم به فایل استایل شیت قالب (style.css) افزودهاید نیز پاک خواهد شد. و اینجاست که کارمان سخت شده و باید ببینیم چگونه میتوان آپدیت قالب وردپرس بدون از دست رفتن تغییرات را انجام داد. حال که میدانیم کدام یک از تغییرات از بین میروند بگذارید تا در رابطه با نگهداری و بازگرداندن آنها پس از بهروزرسانی قالب صحبت کنیم.
ین پوشه مخصوص بک آپ قالب شما خواهد بود و بعدا از آن برای copy و paste کردن تغییرات پس از بهروزرسانی قالب استفاده خواهیم کرد.
مرحلهی ۲. قالب بهروزرسانی شده را دانلود کنید و تغییرات را انتقال دهید
حال میخواهیم موارد سفارشی و تغییراتی که در فایلهای قدیمی قالب اعمال کردهایم را به نسخهی بهروزرسانی شده انتقال دهیم. به سادگی به وبسایت قالب خود مراجعه کنید و آخرین نسخهی مخصوص کامپیوتر خود را دانلود کنید. فایل زیپ را مکانیابی کنید و آن را extract کنید.
حالا باید تغییرات مربوط به نسخهی قدیمی و جدید را بر روی کامپیوتر خود داشته باشید. اگر تغییراتی که بر روی قالب خود اعمال کردهاید را به یاد دارید به سادگی اسنیپت کدهای قالب قدیمی را بر روی قالب جدید copy و paste کنید. از سوی دیگر اگر تغییراتی که اعمال کردهاید را به یاد ندارید باید ابتدا آنها را بیابید. آسانترین راه برای انجام این کار مقایسهی فایلهای قالبتان است. باید از یک نرمافزار مقایسهی فایل مثل WinMerge برای کامپیوترهای مک و Meld برای کامپیوترهای لینوکس استفاده کنید.
پوشهی هر دو قالب را در نرمافزار مقایسهی فایل باز کنید. این نرمافزار فایلها را در کنار یکدیگر به نمایش میگذارد و به شما امکان این را میدهد که فایلها را به سرعت مقایسه کنید و تغییراتی که در قالب قدیمی اعمال کردهاید را مکانیابی کنید. از اینرو امکان بروزرسانی قالب وردپرس بدون از دست رفتن تنظیمات سفارشی برایمان فراهم میشود.










دیدگاه خود را ارسال نمایید